Laporan Praktikum Pemograman Web 1 modul 2
LAPORAN
PRAKTIKUM
PEMOGRAMAN
WEB 1
DISUSUN
OLEH :
Nurintan
Yuliani
2015091076
SI
2015 B
Laboraturium
Komputer
UNIVERSITAS KUNINGAN
Jl.Cut
Nyak Dhien No.36A Cijoho Kuningan Telp.Faks/ : 0232-874824
2016-2017
BAB I
DASAR TEORI
1. Pengertian Frame
Frame merupakan fasilitas dalam HTML yang
berfungsi untuk mengatur tampilan pada halaman web, sehingga halaman web akan
terbagi menjadi beberapa bagian (menjadi beberapa baris / rows atau kolom /
cols). Dengan adanya fasilitas frame, pada satu halaman bisa ditampilkan
beberapa script sekaligus.
<FRAMESET
atribut>….</FRAMESET>. Untuk menampilkan dokumen file gunakan
<FRAME src=”nama_file>, tag ini diletakan di antara <FRAMESET> Pada
saat pembuatan FRAME, tidak boleh menuliskan struktur dasar dokumen HTML
di dalamnya (seperti : tag HTML, tag HEAD, tag BODY).
2. Form
Form biasanya digunakan untuk melakukan
interaksi dengan pengunjung web, misalnya untuk mendapatkan komentar
pengunjung, melakukan pendaftaran suatu keanggotaan tertentu, dan lain
Sebagainya.
Bentuk umum :
<form method=”post|get”
action=”alamat_url”> …..
</form>
Semua Input HTML, diletakan
diantara <FORM>. Umumnya, dalam 1 dokumen memiliki 1 <FORM> dengan
banyak komponen input HTML di dalamnya. Input HTML adalah
komponen-komponen yang terdapat dalam HTML yang digunakan untuk memasukan input
data.
Bentuk umum input HTML :
<input
type=”type_komponen” name=”nama_komponen”>
BAB II
PRAKTIKUM DAN ANALISISNYA
Praktikum 5
<p>Pukul 15.<sup>30</sup><br>
20<sup>0</sup><sub>Celcius</sub></p>
<p> </p><br>
<pre>Don't Join To Nato
No Action
Talk only</pre>
<strike>Jangan jadi orang
yang hanya banyak bicara
Tanpa Aksi/Bukti Nyata</strike><br>
<ol type="1"><b>FKOM</b>
<li>Teknik Informatika S1</li>
<li>Sistem Informasi S1</li>
<li>Teknik Informatika D3</li>
<li>Management Informatika S1</li>
</ol>
<ul type="circle"><b>MataKuliah</b>
<li>PTI</li>
<li>Algoritma</li>
<li>Kalkulus</li>
</ul><dl>
<dt><i>Definisi 1</i></td>
<dd>Penjelasan definisi 1</dd>
<dt><i>Definisi ke-n</i></td>
<dd>Penjelasan definisi ke-n</dd>
</dl>
</body>
|
Tampilannya :
- Pada praktkum ke 5 ini adalah membuat tulisan pangkat dengan perintah
<p>Pukul 15.<sup>30</sup><br>
20<sup>0</sup><sub>Celcius</sub></p>
yaitu <sup> untuk membuat teks/angka pangkat diatas dan subscript pada teks celcius.
yaitu <sup> untuk membuat teks/angka pangkat diatas dan subscript pada teks celcius.
- pada teks Jangan jadi orang yang hanya banyak bicara Tanpa Aksi/Bukti Nyata di buat tercoret dengan penggunaan tag <strike></strike> .
- Pada praktikum ini pula membuat daftar list yang menggunakan penomoran dan juga simbol/bullet. penggunaan list bernomor menggunakan tag <ol></ol> dan simbol/bullet dengan tag <ul></ul> .
- yang selanjutnya membuat sebuah definisi
Praktikum 6
<b><center>Input Data Mahasiswa</center></b>
<form name="form1" method="post"
action="tampil_post.php">
<table width="456" border="0"
align="center">
<tr>
<td>NIM</td>
<td><input type="text" name="nim"
value="Masukan NIM"></td>
</tr>
<tr>
<td>Nama</td>
<td><input
type="text" name="nama" value="Masukan
Nama"></td>
</tr>
<tr>
<td>Jenis
Kelamin</td>
<td><input
type="radio" name="jkl" id="jkl"
value="L">Laki-laki
<input
type="radio" name="jkl" id="jkl"
value="P">Perempuan</tr>
<tr>
<td>Hobi</td>
<td><label><input
type="checkbox" name="hb1" id="chckbox">
Sepak Bola<br>
<input type="checkbox" name="hb2"
id="chckbox">
Berenang<br>
<input
type="checkbox" name="hb3" id="chckbox">
Membaca<br>
</label></td>
</tr>
<tr>
<td><label>
<select
name="prodi" id="select">
<option value="Teknik
Informatika S1">TI S1</option>
<option value="Sistem
Informasi S1">SI S1</option>
<option
value="Management Informatika D3">MI D3</option>
<option value="Teknik
Informatika D3">TI D3</option>
</SELECT>
<label></td></tr>
<tr>
<td>Alamat</td>
<td><label>
<textarea name="alamat" id="textarea"
cols="45" row="5"></textarea>
</td></label>
<tr>
<td colspan="2" align="center">
<input type="submit" name="OK"
id="OK" value="OK">
<input type="reset" name="reset" value="Cancel"></td>
</table></form>
</tr>
|
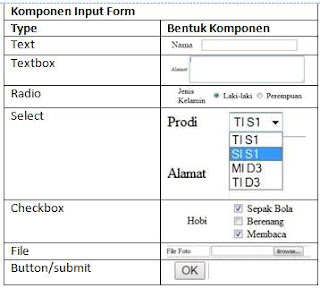
Tampilannya :
Analisisnya :
- pada praktikum ke 6 ini berbeda dengan praktikum yang ke 5 disini kita membuat sebuah inputan data yaitu nama,nim,jenis kelamin,hobi,jurusan,dan alamat . pada pembuatan NIM dan Nama perintah nya sama yaitu menggunakan tag :
<tr>
<td>NIM</td>
<td><input type="text" name="nim" value="Masukan NIM"></td>
</tr>
yang berarti pada kolom NIM sudah ada isinya namun dapat dirubah .
pada halaman web ini dibuat sebuah pilihan pada daftar yang menanyakan jenis kelamin dan juga hobi,
yang berarti pada kolom NIM sudah ada isinya namun dapat dirubah .
pada halaman web ini dibuat sebuah pilihan pada daftar yang menanyakan jenis kelamin dan juga hobi,
- pada kolom jenis kelamin penggunaan tagnya :
<tr>
<td>Jenis Kelamin</td>
<td><input type="radio" name="jkl" id="jkl" value="L">Laki-laki
<input type="radio" name="jkl" id="jkl" value="P">Perempuan</tr>
itu berarti penggunaan type radio membuat pilihan hanya salah satu dari 2 pilihan yang ada jadi kita tidak bisa memilih keduanya. pada type radio pula list yang digunkan berbentuk bulat.
- untuk kolom hobi menggunkan perintah :
<tr>
<td>Hobi</td>
<td><label><input type="checkbox" name="hb1" id="chckbox">
Sepak Bola<br>
<input type="checkbox" name="hb2" id="chckbox">
Berenang<br>
<input type="checkbox" name="hb3" id="chckbox">
Membaca<br>
</label></td>
</tr>
itu berarti penggunaan type checkbox pada pertanyaan hobi bisa dipilih satu sampai dua pilihan tidak dibatasi dan list yang digunakan adlah simbol kotak yang akan terceklis jika pilih .
- untuk pemilihan prodi membuat sebuah daftar drop-down dengan tag <select></select> dan membuat optionnya yaitu dengan tag <option></option> dan perintahnya seperti dibawah ini:
<tr>
<td><label>
<select name="prodi" id="select">
<option value="Teknik Informatika S1">TI S1</option>
<option value="Sistem Informasi S1">SI S1</option>
<option value="Management Informatika D3">MI D3</option>
<option value="Teknik Informatika D3">TI D3</option>
</SELECT>
<label></td></tr>
- dan yang terakhir pada pembuatan Alamat yaitu dengan menggunakan <texarea></textarea> yaitu untuk membuat kolom untuk pengisian alamatnya/kolomnya dapat membesar jika pengisian alamatnya terlalu panjang atau otomatis mengikuti pengisian alamatnya.
- untuk membuat tombol CENCEL menggunkan type reset maka pengisian akan kembali ke format semula dan tombol OK menggunakan type submit maka akan langsung menuju ke halaman berikutnya.
Praktikum 7
<form id="form1" name="form1"
method="post" action="">
<body bgcolor="brown">
<P><STRONG>Property Readonly</strong></p>
<p>NIM:<input type="text" name="nim"
id="nim" readonly value="2015091102"/>
</p><p><strong>Readonly dan Title di
Textarea</strong></p>
<p>Komentar:<textarea cols="40"
rows="10" readonly title="Ini Komentarnya">
Komentar di textarea tidak bisa dihapus</textarea></p>
<p><strong>Chcked</strong></p>
<p>Jenis kelamin:<input type="radio"
name="jk"
value="L">L
<input
type="radio" name="jk"
value="P" checked="checked">P</p>
<p><strong>Maximal
Character</strong></p>
<p>NIM:
<input
type="text" maxlength="10" size="20"/>
Maximal 10 Karakter
</p></form>
|
- pada praktikum ini hampir sama dengan praktikum sebelumnya hanya saja untuk kolom pengisian tidak bisa dirubah dan dihapus karna menggunakan type readonly .
- pada pengisian NIM kolom yang disediakan hanya bisa memuat karakter sebanyak 10 saja karna penggunaan type maxlength dan hanya ditentukan 10 angka.
- pada back ground nya ditambahkan latar berwarna brown dengan menambahkan <body bgcolor="brown">
Praktikum 8
<form name="login">
<body bgcolor="brown">
<table width="21%" border="0"
align="center">
<tr>
<td colspan="2" bgcolor="#CCCCCC"
align="center"><b>FROM LOGIN</b></td>
</tr>
<tr>
<td>Username</td>
<td> :<label>
<input type="text" name="textfield"
id="textfield" maxlength="15" title="Masukan
Username"/>
</label></td>
</tr>
<tr>
<td>Password</td>
<td> :<label>
<input type="password" name="textfield2"
id="textfield" maxlength="15" title="Masukan
Password"/>
</label></td>
</tr>
<tr>
<td colspan="2" align="center"><input
type="button" name="login"
value="login"/></td>
</tr></table></form>
|
- pada praktikum terakhir ini membuat kolom Username dan juga Password dengan penggunaan perintah yang sama seperti pembuatan NIM di praktikum ke 6 namun disini kolomnya masih kosong dan hanya dibatasi hingga 15 karakter sama dengan password yang hanya 15 karakter dan di password karakternya disembunyikan dan ditampilkannya karakter bulat dengan penggunaan type iputan password .
- dan tombol log in menggunakan inputan type button.
BAB III
TUGAS DAN ANALISISNYA
Penjelasan Tag-Tag pada Praktikum 5.
- <p> = untuk membuat sebuah paragrafh
- <sup>....</sup> = untuk memberikan efek siperscript pada teks
- <br> = untuk pindah baris/garis baru
- <pre>....</pre> = untuk membuat teks yang ditampilkan di halaman web sama dengan yang di tuliskan/dibuat
- <strike>....</strike> = untuk mencoret
- <ol>....</ol> = untuk membuat list dengan format penomoran
- <b>....</b> = membuat teks tebal
- <li>....</li> = menampilkan informasi dalam bentuk item daftar
- <ul>....</ul> = untuk membuat list dalam format bullet
- <dl>....</dl> = membuat sebuah daftar definisi
- <dt>....</dt> = membuat istilah itemdalam daftar definisi
- <i>....</i> = membuat tulisan miring
- <td>....</td> = membuat sel didalam sebuah tabel
- <dd>....</dd> = membuat deskripsi dari itemdalam daftar definisi
- <dl>....</dl> =membuat daftar sebuah definisi
- <body>....</body> = membuat sebuah isi dokumen HTML
Tugas
Membuat frameset seperti gambar dibawah ini !
Frameset
|
<frameset border
="5" rows="20%,60%,*" border ="1">
<frame name="header"
src="tugas1.html" >
<frameset cols="20%,60%,*">
<frame name="menu" src="tugas2.html">
<frame name="main" src="tugas3.html">
<frame src="tugas5.html">
</frameset>
<frame name="footer" src="tugas4.html">
</frameset>
|
Tugas1
|
<html>
<head>
<title>Untitled Document</title>
</head>
<body>
<table border="0" align="center"
width="100">
<tr>
<td width="19%" align="center"><img
width="200" src="uniku.jpg"></td>
<td width="81%"
align="center"><h3>UNIVERSITAS KUNINGAN</h3>
<h4>FAKULTAS ILMU KOMPUTER</h4>
<h5>Kampus 1:Jln Raya Tjut Nyak Dhien No.36
Kuningan<h5></td>
</tr>
</table>
</body>
</html>
|
Tugas2
|
<html>
<head>
<title>Untitled Document</title>
</head>
<body>
<ul>
<li><a href="praktikum2b.html"
target="blank">Home</a></li>
<li><a href="praktikum2d.html"
target="main">Fakultas</a></li>
<li>Akreditasi</li>
<li>Siamik</li>
</ul>
</body>
</html>
|
Tugas3
|
<html>
<body bgcolor="blue"><center>
Data Mahasiswa<br>
<form name="form 1" method="get">
<pre>
Nim <input type
="text" >
Nama <input type
="text">
Jenis Kelamin <input
type="radio"value="Laki-laki"> Laki-laki<input
type="radio"value="perempuan" >Perempuan
</body></html>
<center></center>
</body>
</html>
|
Tugas4
|
<html>
<head>
<title>Untitled Document</title>
</head>
<body><center>
©Copyright FKOM UNIKU 2017</center>
</body>
</html>
|
Tugas5
|
<html>
<head>
<title>Untitled Document</title>
</head>
<body>
<ul>
<li><a href="praktikum2b.html"
target="blank">Fakultas</a></li>
<li><a href="praktikum2d.html"
target="main">Prodi</a></li>
<li>SI S1</li>
<li>TI</li>
</ul>
</body>
</html>
|
Hasilnya :
Analisisnya :
Di tugas ini membuat sebuah frame set dengan tag
<frameset></frameset> yang memuat 5 frame dengan penentuan frame
header dan footernya yaitu 100% dan di bagi menjadi 3 bagian yaitu 20% untuk
header ,60% untuk footer,dan bintang adalah sisanya dan sama untuk pembagian profil dan menunya.
setiap frame harus membuat halamat web baru yaitu 5 halaman web dalam tag <frame> untuk membuat frame dalam frameset yang
memuat alamat dari setiap halaman web yang akan di simpan didalam frameset.










Komentar
Posting Komentar